
Hoy te voy a explicar un pequeño truco que uso y que da muy buenos resultados a la hora de destacar en los rankings de Google.
Como sabrás, no siempre es fácil estar entre los 3 primeros puestos de los resultados de Google. Según la palabra clave que estés posicionando, verás que puede llegar a ser muy fácil en algunas ocasiones y muy dificil en otras.
Con este truco, solo tendrás que llegar a la primera página de Google. Nisiquiera tendrás que estar en los primeros 3 puestos, pero aún así, te llevarás muchos más clicks de lo normal.
De que se trata?
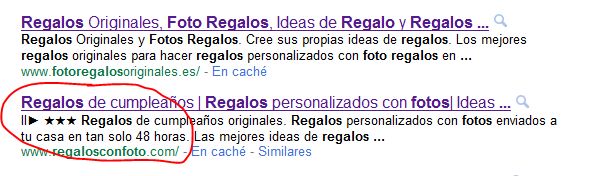
Mira la siguiente captura de pantalla durante 3 segundos:

Estoy seguro que lo primero que te ha llamado la atención en los rankings superiores es esta parte:

Que es eso? Muy sencillo. Es un conjunto de símbolos que he añadido a la meta desripción de una de mis webs, para que destaque más en los resultados.
Aquí puedes ver la búsqueda en Google.
Las ventajas son las siguientes:
– No es necesario estar en los primeros puestos de los resultados para llevarte los clicks. Con estar en la primera página, te basta.
– El usuario medio de internet no tiene ni idea de SEO, metadatos, ni nada que tenga que ver con la temática. Un usuario medio ve esa descripción con las tres estrellas, y se cree que es una valoración que Google le da a esa página. Y por consiguiente, hace click en ese resultado.
– Usar este tipo de símbolos no afecta a tus rankings. Y Google tampoco penaliza este tipo de técnicas.
Ojo…con esto no quiero decir que si pones estos símbolos en tu web, automáticamente te lleves todos los clicks de las búsquedas.
Eso no va a ser así. Pero si que te ayudará a llevarte un porcentaje mucho mayor de clicks, de los que te llevabas antes. Eso seguro.
Aquí te dejo una web de donde podrás sacar todo tipo de caracteres especiales.
Bueno, eso es todo por hoy.
Espero que este artículo te haya podido ayudar en algo.
Si te ha gustado este tipo de información, te invito a que te registres en el lateral de mi blog (donde la flecha verde), y te iré enviando trucos como este directamente a tu email.
Un saludo y hasta pronto.

